Метатеги
Це важливі HTML-теги, які допомагають програмісту правильно структурувати метадані про сайті. Їх використовують в заголовку, щоб пошуковик міг справитися з пошуком необхідних даних за запитами.
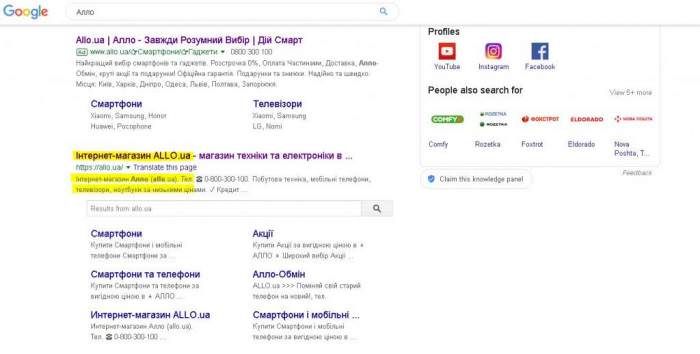
Це важливий пункт, який також слід проаналізувати. Краще всього, якщо ви це зробите самостійно. Як зробити аналіз сайту? Приклад можете взяти будь, тут тематика ресурсу ролі не зіграє. Вибираємо інтернет-магазин техніки «Алло».
Мета-тег – це Title і Description. «Тайтл» – це заголовок HTML-сторінки. Його видно відвідувачам сайту в самій вкладці, а також в пошуковій видачі. Цей тег грає ключову роль в релевантності сайтів, тому при його аналізі відзначайте для себе, наскільки вона вдало підібраний у ваших конкурентів, чи добре він виглядає, помітний він і пр.
Зазвичай Title вписують основне ключове слово, а за ним – другорядне, далі вказують бренд або назву самого сайту. У випадку з магазином техніки «Алло» бачимо, що на першому місці стоїть назва бренду. Це пов’язано з тим, що в Україні сайт дуже популярний, тому йому не потрібно початок «Тайтла» вписувати свою тематику.
Description – це тег, який коротко описує сторінку з текстом. Завдяки йому можна буде попрацювати над фрагментів. Зазвичай опис користувач не бачить, але найчастіше його використовують і в пошуковій видачі під заголовком. Тому багато хто вважає, що це одне і те ж.

Для аналізу метатегів можна використовувати допоміжні ресурси, але вони не завжди справляються, тому набагато простіше вручну перевірити своїх конкурентів.