HTML-код
Щоб проаналізувати цей компонент, вам доведеться використовувати відповідні ресурси. Для чого потрібно перевіряти код? Правильно написаний код у чому впливає на внутрішню оптимізацію. Якщо з нею будуть непорядки, значить, в цілому просування може закінчитися не кращим чином. Щоб цього не сталося, краще запустити перевірку на пошук помилок в HTML-коді.
Робити її можна при наявності певних прав, оскільки до HTML-коду у вас немає доступу, перевірити можна тільки код власного сайту. Таким чином вам вдасться розібратися з валідністю, а в народі є повір’я, що якщо з нею все в порядку, то і оптимізація пройде успішно.
Робота сервісу
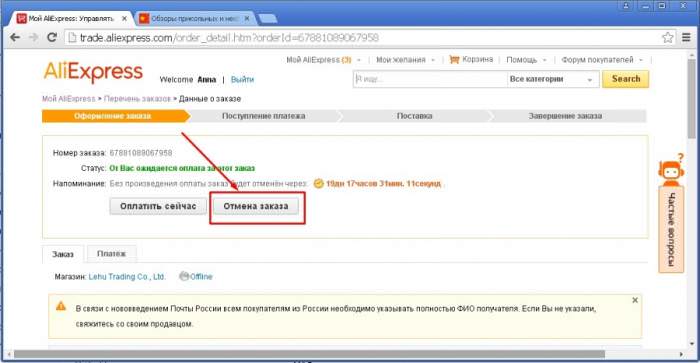
У прикладах звіту аналізу сайту є також і пункт з загальною перевіркою ресурсу. У цьому випадку найчастіше мова йде про перевірки коректної роботи редиректів і відповідей сервера. Звичайно, ви можете випадково наткнутися на подібні помилки на сайті конкурента або своєму, але краще всього використовувати спеціальні ресурси.
Наприклад, на тому ж сервісі PR-CY можна провести аналіз сайту конкурента, завдяки якому вдасться визначити основні параметри його роботи. Також в цьому вам допоможе Sitechecker. На сайті потрібно вказати досліджуваний URL, після чого досить буде дочекатися перевірки.

Ресурс визначає критичні помилки та попередження. Також завдяки йому можна дізнатися правильність розподілу посилань і їх роботу. Більшість подібних ресурсів умовно безкоштовні. Вони дають можливість перевірити певний обсяг інформації, а повний аналіз запускають тільки після передплати.