Відгуки користувачів
Canvas відмінно справляється з інтеграцією багатьох сторонніх постачальників, таких як Flipgrid, Padlet і Storyline. Тому він дуже зручний для дизайнера.
У відгуках користувачів про функціональності сервісу для роботи з Canvas JavaScript повідомляють наступне:
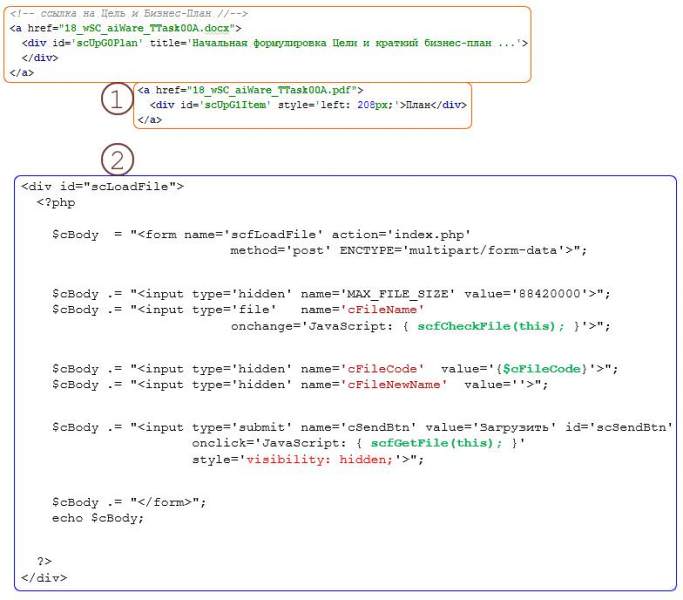
- Використовує простий Rich Text Editor, яким легко створювати текст, вставляти картинки та відео, покращувати текст з редактором HTML. Це дає дизайнерові можливість створювати більше, ніж просто текст на сторінці.
- Відмінно працює зі сторонніми постачальниками, інтегруючи їх прямо в Canvas. Ця властивість дозволяє використовувати додаткові інструменти, такі як McGraw-Hill Connect, Kaltura, Box Office 365, Google Drive і багато інших.
- Полотно має каскадний підхід до організаційного дизайну на рівні кореневої облікового запису або в рамках будь-якої додаткової. Кожен субрахунок успадковує атрибути своїх “батьків”. Управління всіма цими елементами стало неймовірно простим завдяки використанню SIS-імпорту файлів .csv. Instructure постійно оновлює документацію сервісу.
- Canvas – це система управління навчанням, яка може використовуватися невеликий організацією, що пропонує всього пару уроків на місцевому рівні, або гігантської організацією, що пропонує тисячі курсів для сотень тисяч студентів по всьому світу.
- Масштабованість примірника Canvas дуже потужна. Сервіс інтуїтивно зрозумілий і добре настроюється.
- Надає гнучку платформу, де користувач може поділитися досвідом з іншими. Підходить для інтеграції з багатьма корисними службами, такими як Drive. Це досить зручно, оскільки можна використовувати тільки ті функції, які потрібні.
- Інтеграція з Gmail Drive і може бути більш інтуїтивною.
- У Canvas відмінне обслуговування клієнтів. Додані нові продукти і поліпшення.
- Полотно дуже гнучкий, дозволяє дублювати окремі завдання.
- Canvas добре інтегрується з Crocodoc для онлайн коментування та оцінки робіт, має відмінні функції імпорту.
Одна з важливих особливостей, яку хотіли б бачити користувачі, це можливість анотувати PDF-файли або інші документи на веб-платформі Canvas. В даний час в веб-версії такої функції немає.