Приклад використання ClearRect
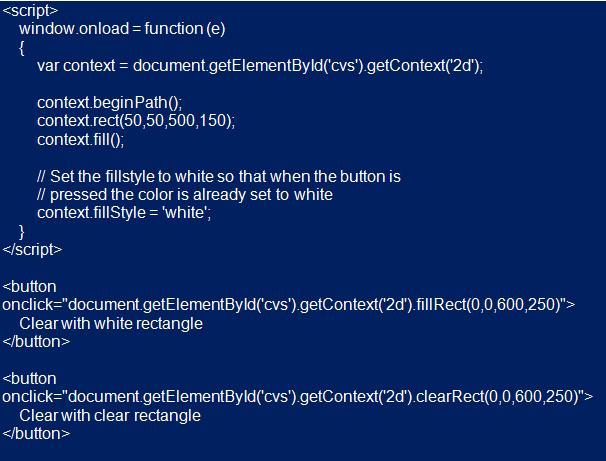
ClearRect прозорий прямокутник малює на полотні. На відміну від функцій rect, strokeRect або fillRect, які зображують кольорову фігуру. Не слід плутати це з малюванням білого прямокутника.
Фонове зображення встановлюється CSS, на полотні з’являється чорний прямокутник. Якщо його закрити білим фоном, прозорий буде прихований. Замість цього краще використовувати функцію clearRect для малювання Canvas JavaScript «чистого» прямокутник по всьому полотну, таким чином дозволяючи малюнками просвічуватися.

Можна також виконати очищення полотна шляхом встановлення ширини або висоти – просто встановити їх на полотні, присвоївши йому нове значення:
- // canvas.width = 600;
- canvas.width = canvas.width.
При цьому виконується скидання матриці перетворення.
Canvas JavaScript clearrect очищає всі пікселі на полотні в даному прямокутнику (x, y, w, h) до прозорого чорного. Функція clearCanvas () може бути використана для точної очистки креслення і тексту полотна. Ця функція корисна, коли потрібно видалити весь контекст, щоб додати нові малюнки на порожній макет. Він повинен очищати його кожен раз, коли переміщується миша і малюється нова лінія.
Коли натискається кнопка «Встановити номер», випадкове число від 1 до 100 відображається на полотні. Кнопка «Очистити» прибирає всі з контексту, щоб не відображати числа одне над іншим. Це станеться, якщо знову натиснути кнопку «Встановити номер».
Синтаксис в даному випадку такий: context.clearRect(x, y, w, h).
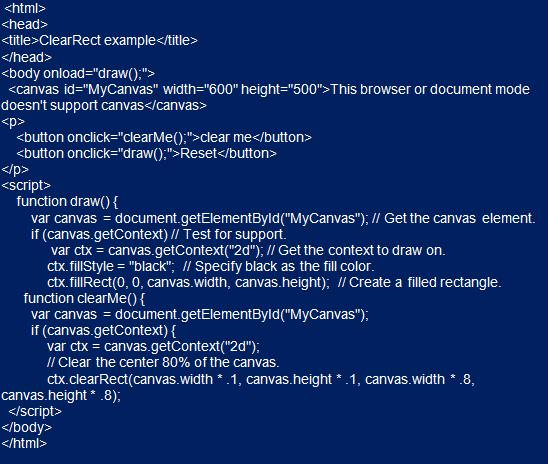
Це приклад коду для малювання в Canvas JavaScript заповненого прямокутника, використовуючи fillRect, якому потрібно очистити центральну частину. FillRect застосовує ширину і висоту полотна, а clearRect використовує відсотки від цих значень для створення рамки. У цьому прикладі показано тільки метод Canvas JavaScript clear. X, y, ширина і висота очищеного прямокутника показані у відсотках.

Послідовність очищення:
- Завантажити полотно і намалювати лінії на ньому.
- Викликати clearRect ().
- Змінити розмір, маніпулюючи висотою та шириною полотна і div-елементами пікселів з співвідношенням 1: 1.