Ідентифікатор атрибута
Canvas – це елемент HTML, який дозволяє динамічно створювати графіку і анімацію сценаріїв. Його застосування мають широку область застосування: ігри, інтерфейси, графічні редактори, динамічні ефекти і 3D-додатки.
Головне переваги сервісу – він не вимагає ніякого додаткового плагіна, тільки один браузер, який підтримує JavaScript html5 Canvas: Safari, Chrome, Firefox, Opera і Internet Explorer.
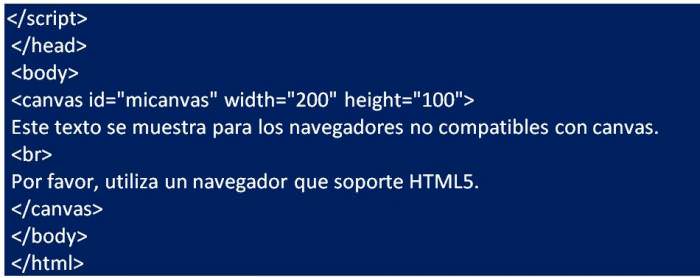
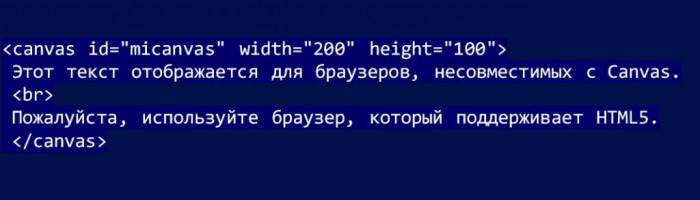
Наприклад, щоб намалювати два прямокутники різних кольорів, використовують кілька функцій API з JavaScript. Спочатку зарезервують простір полотна на сторінці, використовуючи тег HTML, а потім малюють фігури. Розміщення елемента JavaScript html5 Canvas представлено на фото.

При бажанні розміщують інші, такі як стиль, щоб вказати атрибути таблиць і визначити їх зовнішній вигляд.
Далі перевіряють браузер на сумісність з Canvas, прописують код.

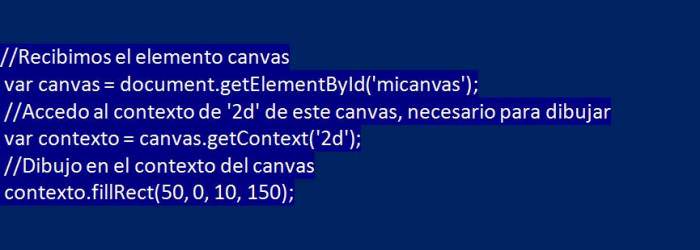
З допомогою getElementById () отримують елемент сторінки, який передається як параметр Canvas. Потім одержують доступ до 2D-контексту полотна і виконують стільки методів, скільки потрібно в контексті для малювання елементів анімації Canvas JavaScript.
Далі прописують повний код виконання.