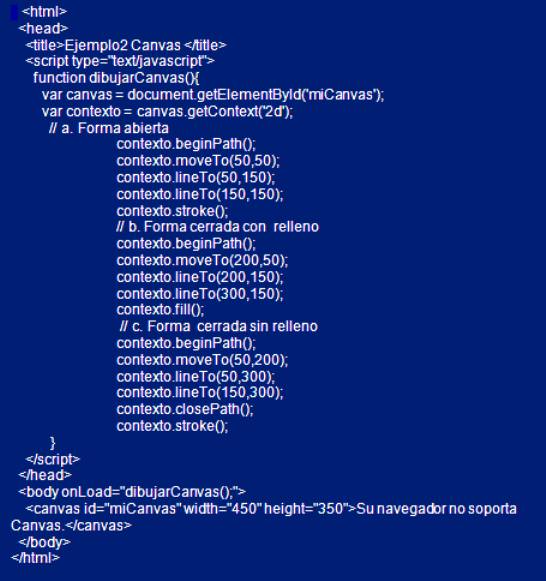
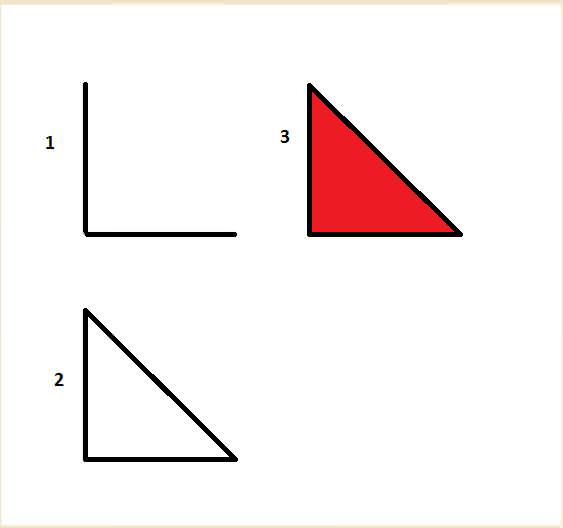
Інструмент створення прямої лінії ClosePath
Використовують closePath () для створення прямий від останньої до початкової точки.

Можна виконати попередній код, скопіювавши і вставивши його в поле, а потім натиснути кнопку «Показати написаний код».

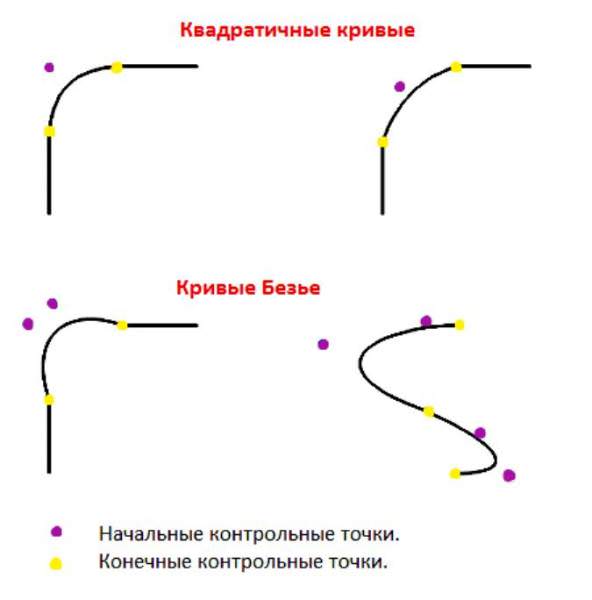
Для зображення кривих існують три основних методи:
- Arcos, дуги.
- Curvas de Bezier, криві Безьє.
- Curvas cuadráticas, квадратичні криві.
Амплітуда дуги буде йти від початкового кута до кінцевого. Вони вимірюються в радіанах. Якщо параметр напрямку обертання має правдиве логічне значення, дуга піде проти годинникової стрілки.
Криві Безьє – це тип ліній, які дуже часто використовуються в дизайні та вимагають початковій, кінцевій, а також деяких контрольних точок. Кращий спосіб познайомитися з кривими Безьє – намалювати їх із застосуванням програм, таких як Illustrator або Inkscape (безкоштовно). Ще можна використовувати симулятор bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y), де cp1x, cp1y – координати першої контрольної точки, cp2x, cp2y – другий, а x і y координати кінцевої точки кривої.
Квадратичні криві схожі на попередні, але мають тільки одну контрольну точку – quadraticCurveTo (cp1x, cp1y, x, y), де cp1x, cp1y – первинні координати, а x і y – кінцеві.