А ви замислювалися над тим, чому той чи інший продукт відштовхує або приваблює? Це дуже цікава система, якої дотримуються дизайнери всього світу для досягнення своєї мети. Вони стикаються з великою кількістю проблем, які вирішуються з допомогою знань та досвіду. У світі технологічних можливостей проблеми з передачею кольору дизайнери вирішують з допомогою таблиці безпечних кольорів.
Роль кольору
У сучасному світі дизайн живе на кожному кроці. Практично у всіх звичних об’єктах закладено дизайнерське бачення. При правильному оформленні повинні бути присутніми основні принципи, які дають гарантію відмінного результату: лаконічність і відчуття кольору.
Лаконічність стримує дизайнера від зайвих візуальних прийомів, велика кількість яких тільки відштовхує користувача. Вміння роботи з кольором в свою чергу несе в собі величезну кількість інформації. Колір передає потрібний настрій і атмосферу і вселяє глядачеві характеристику про компанії або товар.
Будь-який дизайнер знає, що правильно підібрана колірна гамма вирішує багато чого, адже перше враження від сайту у користувача створюється завдяки колористичним рішенням. Саме колір можна назвати найпотужнішим чинником, який впливає на відношення споживача і рекламованого продукту.

Значення кольору
Можна виділити дві основні групи:
- червоний, жовтий, блакитний;
- помаранчевий, зелений, фіолетовий.
Перша трійка відрізняється від другого тим, що ці кольори не можна створити за допомогою змішування інших. Ці дві групи лежать в основі колористичних рішень і дозволяють створити потрібну кількість відтінків.
Перш ніж використовувати якийсь колір, варто задуматися про його зв’язки з самим клієнтом і з об’єктом, будь то сайт або поліграфічна продукція. Кожен відтінок у різних точках Землі має різне значення. Червоний для нас представляє любов, пристрасть, збудження, а в Китаї цей колір передає чистоту і удачу.

Звичний жовтий допомагає нам відчути тепло сонця. В Європі цей колір показує боягузтво, а в Азії він відображає значимість титулу в суспільстві. Блакитний підносить почуття небесного спокою, а на Заході цей колір створює депресію.

Помаранчевий і зелений в основному несуть у собі символіку життя і врожаю. Контрастний фіолетовий передає траур або зцілення.
Багато людей сприймають колористичне рішення по-різному. Ряд оформлювачів забуває про людей з обмеженими можливостями, а саме, про дальтоніків. В окремих випадках добре оформлений сайт не буде виглядати таким для цієї категорії людей, яка складає 9 % населення. Для того щоб оформлення продукту було привабливо всім, варто спочатку обміркувати більшість можливих проблем, з якими може зіткнутися будь-яка людина. З однією з таких проблем допомагає впоратися чудово описана в інтернеті таблиця безпечних кольорів.
Історія кольору
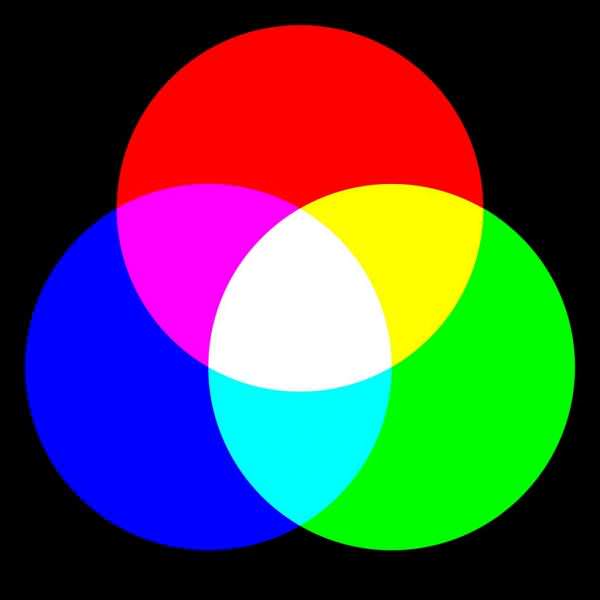
Для того щоб дизайнерське рішення було гармонійно і виконувало всі свої завдання по залученню уваги, потрібно для початку розібратися в історії кольору. У певної кількості людей є почуття смаку, що дозволяє їм без праці поєднувати різні відтінки в своїх роботах. А ті, хто не впевнений у своїх можливостях, сміливо можуть використовувати колірне коло. Його створив Ісаак Ньютон, висунувши на всесвітнє розгляд теорію світла і кольору в 1666 році. Саме ці знання започаткували розвиток оптичних законів.
Ньютон з допомогою прозорої призми зміг розкласти звичайний світло на сім кольорів звичної для нас веселки. Завдяки цьому експерименту і колірне коло, який представляє глядачеві основні, зближені і контрастні кольори.

Таблиця безпечних кольорів
При створенні оформлення для ресурсів мережі Інтернет деякі любителі враховують технологічні можливості. Однак досвідчений дизайнер знає, що передача кольору на різних екранах може відрізнятися один про одного. Тобто один і той же колір може бачитися користувачеві абсолютно по-різному. В окремих ситуаціях, коли браузер не може передати певний колір, він показує схожий по тону або змішує кілька інших.
Цю проблему не змогли вирішити деякі майстри своєї справи і серед них російський дизайнер Артемій Лебедєв. Він представив таблицю безпечних кольорів для використання в Мережі. Саме ці кольори відображаються на всіх екранах однаково і жодним чином не спотворюються.

Повна таблиця ознайомила глядача з 216 кольорами – 36 поєднаннями 6 відтінків основних кольорів. Над кожним складовим таблиці вказані два показника. Першим є RGB для використання в графічних редакторах. А другим HEX позначає HTML в таблиці безпечних кольорів Лебедєва для бачення тону в Мережі.