Хоча Node відомий як серверна платформа, інтерес до його використання для створення настільних додатків OS Windows швидко зростає. Прив’язки існують для наборів інструментів GUI, таких, як GTK, QT і Cocoa. Однак однією з переваг Node для веб-розробки є можливість застосування одного і того ж мови, як на сервері, так і на клієнті. Він добре функціонує разом з оболонкою веб-браузера для розробки кросплатформених настільних додатків і ігор JS Windows, які використовують WebGL з HTML, CSS і JS.
Коротка історія коду
JavaScript завжди була мовою програмування або, швидше, сценарієм в інтернеті. Він був вперше представлений в 1995 році і тоді не називався JS Windows. Під час своєї ранньої розробки він носив ім’я Mocha, який представляв собою гру слів на Java, популярному мовою програмування для веб-серверів того часу. Потім він був змінений на JavaScript в браузері Netscape Navigator. Нарешті, пізніше він був перейменований в JavaScript з дуже обмеженою областю застосування.

Завдяки удосконаленням, внесеним до специфікації ECMAScript, JS став сучасною мовою програмування браузерів. Завдяки вседоступності і повсюдності, він став одним з трьох стовпів інтернету поряд з HTML і CSS. Тим не менш, сучасний рівень використання ІТ-технологій вимагає запуску за межами браузера.
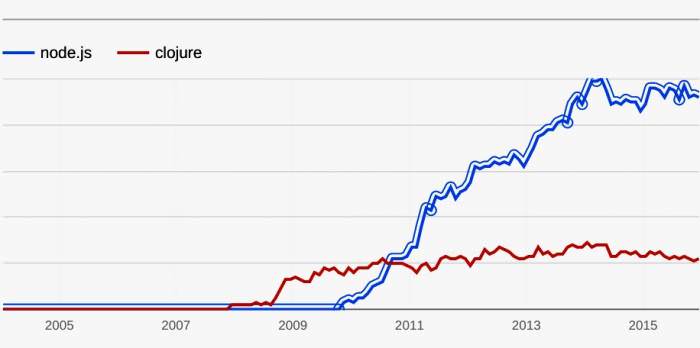
Так, у 2009 році з ініціативи Райана Даля народився Node – безкоштовна середовище виконання JavaScript з відкритим вихідним кодом, яка дозволяє запускати JS за межами браузера у вигляді JS Windows. Написаний JS-код працює в будь-якій ОС, в якій встановлено Node, що робить багатоплатформовий аспект інтернету доступним для всіх.
Принцип функціонування

Node.js надає API, які недоступні в середовищі браузера. Вони мають менше обмежень. Наприклад, використовується API файлової системи для доступу і управління ОС. Він надає розробнику основні операції CRUD: створення, читання, оновлення та видалення. З міркувань безпеки це неможливо виконати в браузерах. По суті, JavaScript стає більш потужним і небезпечним додатком.
Є моменти, коли користувачеві потрібно включити зовнішній код у власну програму. Наприклад, якщо при використанні jQuery вставляють тег removed, який імпортує функціональні можливості програми. Те ж саме стосується звичайних сценаріїв, які користувачі пишуть самостійно. Можна просто імпортувати файл JS з removed тегом. Однак це може стати громіздким і доведеться вручну керувати сотнями залежностей.
В цьому випадку Node.js приходить на допомогу. Яким чином? Перед тим як встановити Node JS Windows або іншу ОС, від користувача не потрібно ніякої модернізації пристроїв, оскільки надає простий спосіб управління залежностями. Він поставляється з менеджером пакетів (NPM). Через нього зовнішні дані можна імпортувати у власні проекти як залежності.
Області застосування пакетів:
Характеристики:
Порівняння: Node.js і JavaScript

Браузери мають вбудований інтерпретатор для JS. Node – це одночасно і середовище для нього, включає в себе набір бібліотек для використання JS в якості мови програмування загального призначення з акцентом на асинхронність і неблокирующие операції. Насправді, код запускає той же інтерпретатор, що і Google Chrome (V8), але надає інший набір бібліотек та іншу середовище виконання. Він також включає в себе систему управління пакетами (NPM) і кілька мовних розширень, яких немає в браузерах, наприклад, модулі.
Таким чином, інтерпретатор JS Google Chrome і аналогічна програма JS додатків для Windows Node по суті однакові. Різниця в тому, що в браузері кінцевою метою є зміна вмісту веб-сторінки – тексту, графіки, таблиць стилів і інших, а в Js – запуск коду загального призначення, який може виконувати будь-які дії (від активації веб-сервера до маніпулювання файлами).
Настільні утиліти
Будь-який існуючий веб-додаток підходить для того, щоб стати таким. Його можна створити на основі коду, який виграє від інтеграції в систему користувача, починаючи з повідомлень при запуску і закінчуючи взаємодією з файлами і іншими потрібними програмами. Деякі просто воліють мати певні програми постійно на своїй машині, доступні незалежно від того, є у них з’єднання чи ні.

Легко створювати потужні настільні утиліти з використанням веб-технологій, наприклад, з NW.js.Такі програми існують вже давно. У Шанхаї в 2011 році Роджер Ванг з Центру технологій відкритого вихідного коду Intel написав node-webkit – модуль для перевірки концепції, який дозволяє користувачеві створювати вікно браузера і Node.
Після деякого прогресу і переходу від WebKit і Chromium, з відкритим вихідним кодом, на якому заснований Google Chrome, до проекту приєднався Чен Чжао. Разом вони створили середовище виконання додатків на Node і Chromium. Проект node-webkit став досить популярним і пізніше був перейменований в NW.js.
Завантажуючи його, користувач насправді запускає Chromium плюс Node.js, а також сам код додатка. Це не тільки означає, що для настільного комп’ютера може бути створене з використанням HTML, CSS і JavaScript, але воно також буде мати доступ до всіх API-інтерфейсів Node, наприклад, для читання і запису на диск.
Обидва проекти побудовані на основі Chromium і Node, так що, можна писати настільні додатки, використовуючи його на системному рівні і веб-технології для рівня GUI.

У Electron є деякі переваги:
Переваги NW.js:
Початок роботи з програмою

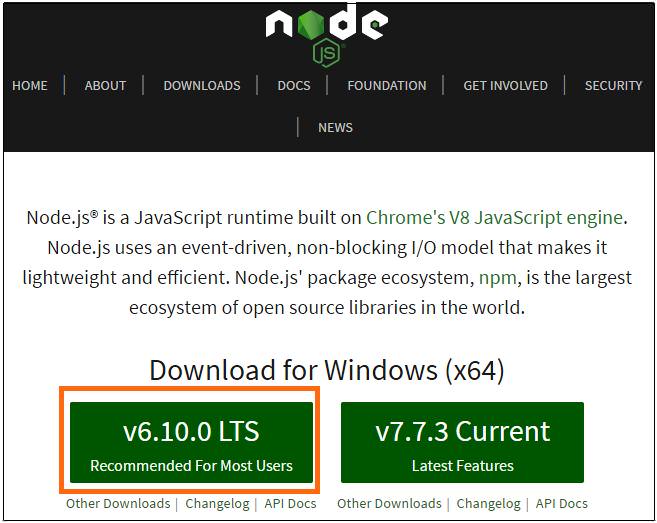
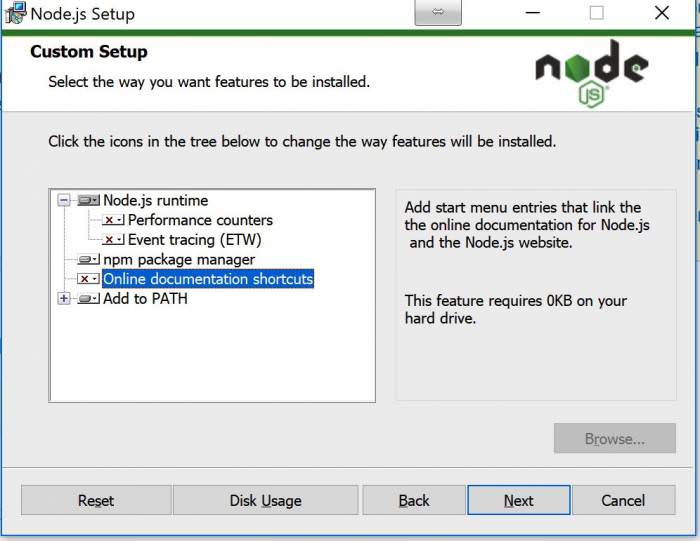
Можна завантажити дві версії Node.js. На початковому етапі не має значення, яку з них вибрати. Версія довгострокової підтримки вважається найбільш стабільною. Вона оновлюється лише при необхідності виправлення помилок і базовим обслуговуванням. Ця версія краща в виробничих умовах і значно стабільніше. Вона часто забезпечується новими функціями.
Завдяки більш швидкому циклу оновлення, ЗА є найсучасніші API і технології для розробників. Після проходження процесу встановлення його можна перевірити, відкривши командний рядок.
Коли програма буде активована, можна запустити інтерпретатор JavaScript. На даний момент Node дозволяє писати JS в консолі DevTools, в командному рядку. Для того, щоб вийти з інтерпретатора, двічі натискають «Ctrl + C» вводять exit.
Можна ввести весь JavaScript, який потрібен в інтерпретаторі. Спочатку засвідчуються, що користувач знаходиться в каталозі з файлом, прописують: cd /path/to/the/file і чекають, доки не відобразиться потрібний каталог. Далі набирають «node» для запуску файлу. Наприклад, прописують «node filename.js» для активації «filename.js». Можна опустити .js розширення файлу, набравши «node filename». Node передбачає, що «filename» – це JS файл.
Основи застосування NPM
Node.js дозволяє запускати JavaScript за межами браузера. Для того щоб допомогти керувати зовнішніми залежностями, установка поставляється з NPM. Крім зберігання метаданих проекту, package.json файл також відстежує ці залежності. Офіційна документація по Node є основним довідковим матеріалом для всього, що стосується.
Код можна розділити на імпортовані та експортовані модулі. NPM надає більш простий спосіб управління залежностями. Припустимо, потрібно використовувати Lodash в коді. Спочатку ініціалізують новий проект, запустивши npm init в каталозі проекту. За запитом заповнюють необхідну інформацію про package.json. Тут зберігаються всі метадані.
Завантаження Lodash
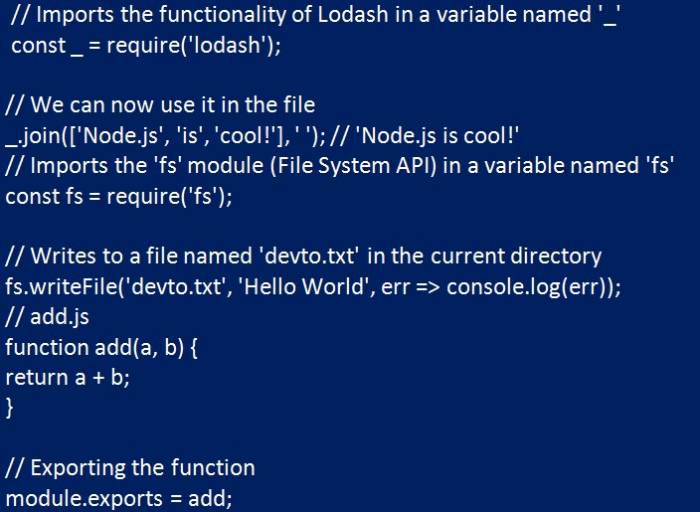
Припускаючи, що користувач знаходиться в правильному каталозі, виконують це, запустивши npm install lodash. Залежність завантажується в папку з ім’ям node_modules. Вона має тенденцію накопичувати багато файлів, як тільки вводяться більше залежностей в проект. Після установки Lodash створюють JS файл у поточному каталозі, який використовує Lo Dash. У ньому імпортують Lodash, викликавши require функцію.

Як згадувалося раніше, Node.js надає API. Це вбудований модуль, який поставляється з кожною установкою. Можна імпортувати цей код також викликаючи require функцію. Запуск JS файлу приведе до запису Hello World в текст з ім’ям dev to.txt.
Цей fs.writeFile метод є лише однією з багатьох функцій fs, пропонованих модулем. Усі доступні методи та властивості API описані в документації.
Експорт модулів
Якщо потрібно імпортувати власний код з різних файлів, JS спочатку експортують код файлу JavaScript. Потім, використовуючи require функцію, завантажить його в іншій. Насправді, це не так заплутано, як здається.
Скажімо, існує чотири JS файлу в одному каталозі з іменем index.js, add.js, username.js і dog.js. Завдання add.js полягає в тому, щоб надати функцію, яка повертає суму двох вхідних даних. Можна експортувати її, призначивши add параметр module.exports властивості.
Робота username.js полягає в тому, щоб експортувати рядок Some Dood. Або все, що завгодно. Мається на увазі, що можна присвоїти значення будь-якого типу module.exports. Це означає, що експортують рядка, числа, логічні значення, символи, функції, класи, масиви і об’єкти.

Можна викликати ці три файлу index.js, використовуючи require функцію. Потрібно надати абсолютні або відносні шляхи до них, щоб явно вказати Node.js, що імпортують вони з файлів, а не з вбудованих модулів або з node_modules папки проекту, при цьому можна опустити .js розширення. Функція «required» повертає фактичне значення, яке було призначено на відповідний module.exports файл.
Установка і запуск програми
Дуже простий перший крок у світ JS виконують, використовуючи командний рядок і прописуючи перший біт коду Node.
Алгоритм запуску PHP скрипта Windows:
Якщо попередній крок не вдався, встановлюють залежність вручну, виконавши наступні команди:
- “npm install”;
- “npm install express -g”;
- “npm install url -g”;
- “npm install fresh -g”;
- “npm install cookie -g”;
- “npm install crc -g”;
- “npm install send -g”;
- “npm install connect -g”;
- “npm install commander -g”.
Налаштування Node JS Windows 10

Розробка з використанням php для Windows раніше була досить громіздкою, але зараз вона стала набагато простіше. В мережі є новітні інструменти та програми з можливістю використовувати 64-бітної версії.
Алгоритм установки:
Зазвичай проекти Node.js сильно залежать від змінних середовищ. У розділі сценаріїв package.json можна використовувати локально встановлені модулі вузлів. Рекомендують не активувати пакети глобально з npm –g.
Можна підвести підсумок: з Node створення настільних додатків з використанням HTML, CSS і JavaScript виглядає багатообіцяюче. А такі утиліти, як Spotify, Light Table і Brackets використовують засоби візуалізації браузера з відкритим вихідним кодом. З допомогою node-webkit і atom-shell розробники можуть легко імпортувати веб-додатки на робочому столі і застосовувати модулі Node і npm в інтерфейсі з урахуванням location JS Windows.