Ні для кого не секрет, що оформлення сайту – одна з ключових завдань для програміста. Адже саме перше враження, яке виникає у користувача при перегляді веб-сторінки, формує загальне уявлення і думка про вашому ресурсі.
Перед веб-дизайнерами стоїть важлива задача, яка полягає у створенні яскравого, простого, але при цьому “чіпляється” оформлення сайту. Для додання красивого обличия HTML – сторінками використовуються різні властивості CSS: border style і багато інших. Про їх правильне використання і застосування й піде мова в даній статті.

Border style в CSS
Використання даного властивості застосовно до всіх об’єктів, які можуть бути розташовані на веб-сторінці. З допомогою нього формується стиль межі різних об’єктів. Важливо зазначити, що кожну з сторін кордону можна наділити своїм власним ознакою, якщо при написанні властивості border style в CSS вказати одну з сторін замість style: top, bottom, left, right. Вони означають верхню, нижню, ліву та праву границі відповідно.
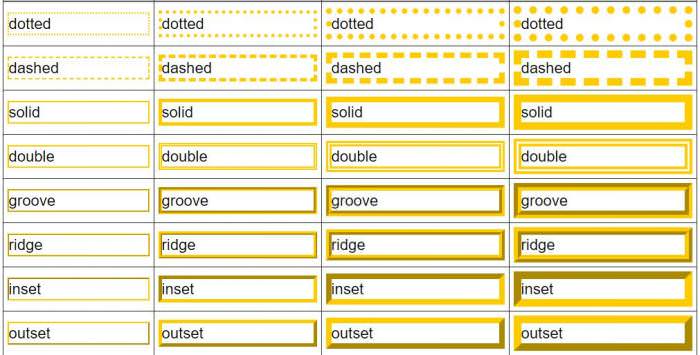
Самому ж властивості border style в CSS можна зрадити одне з наступних значень, які вказані на малюнку нижче.
Програміст може змінювати товщину меж або їх відступи від тексту. Також є можливим зміна кольору за допомогою властивості border style color в CSS. Нижче представлені різні варіанти меж товщиною 1, 3, 5, 7, 9 пікселів відповідно.