Оптимізація пошукових систем – непросте заняття. Найчастіше воно не має якихось певних правил і алгоритмів. Багато чого доводиться “намацувати” самому. Але SEO – спеціальність, якою займаються вже більше 10 років, а фахівці намагаються знайти якісь універсальні рішення для різних завдань.
Пагинация у видавництві
З латинської слово перекладається як «сторінка». Пагинация має кілька значень. Термін також використовують у видавничій справі. З ним знайомі майже всі, хто хоч раз тримав книжку в руках.
Пагинация – це нумерація сторінок по порядку. Вона представлена колонцифрами, які можуть бути знизу, зверху або збоку сторінки. Є також в цьому випадку поняття автоматичної нумерації, але працює вона за складними алгоритмами, які не можуть спрацьовувати коректно.
Пагинация з SEO
Сторінки пагинации у веб-дизайні також зустрічаються кожному, хто хоч раз використав пошукової сервіс. Наприклад, коли ви вводите запит в Google, на сторінці показано тільки 10 результатів, тут все залежить від налаштування.
Щоб перейти далі, ви як раз і використовуєте пагінацію. Дизайнери використовують такий варіант, для того щоб розділяти масиви тексту та упорядкувати інформацію. Сам блок, на якому відображені цифри, називається пагинатором.
Розробка
Сторінки пагинации – це один з обов’язкових елементів при роботі з юзабіліті сайту. Навряд чи вам вдасться уникнути, якщо у вас інтернет-магазин з великим каталогом.
Фахівці знають, що сторінка повинна бути релевантною запитом. Тому важливо уникати незліченної кількості дублів і однакових тайтлов. Щоб не стикатися з подібними речами, на сторінку встановлюють пагинатор.

Якою повинна бути пагинация? Це питання, яке хвилює багатьох. На цю тему можна говорити багато і все одно не знайти відповіді. Головне – дотримуватись норм і правил.
Методи реалізації
Звичайно, єдиної класифікації у цій справі точно не існує. Багато варіанти з часом починають об’єднуватися, створюючи ще більше типів. Проте основні та найбільш популярні можна виділити:
- Універсальна пагинация, яка має порядкову нумерацію. При цьому справа і зліва є додаткові кнопки «Вперед/Назад».
- Пагинация з діапазоном. У цьому випадку користувач може вибрати певний діапазон сторінок, на якому може перебувати необхідний товар.
- Зворотний тип зустрічається не так часто, оскільки він не дуже зручний у користуванні. Однак такий варіант існує, тому варто про нього згадати. Цей тип схожий на діапазон, але зі зворотним нумерацією.
Звичайно, вам, швидше за все, зустрічалося ще кілька варіантів, які можуть стати для вас корисними. Тут важливо враховувати розміри каталогу і зручність користування пагинатором.
Типи
Використовувати сторінки пагинации можна в різних випадках, при цьому застосовуючи найбільш вигідний для вашого ресурсу варіант реалізації. Але де ж буде доречна пагинация?
Наприклад, якщо на сайті є довгі статті. Щоб їх було простіше читати, багато розбивають їх на кілька частин. В цьому випадку практично завжди по обидві сторони від нумерації додають стрілки або написи типу «Вперед/Назад», «Попередня/Наступна» і т. д.
Пагінацію у цьому випадку можна помітити в URL. Кожна окрема сторінка отримує свій бік і нумерується у відповідність з тим, що зазначено на самому сайті.
Компонент також розміщують на сторінках пагинации з категоріями. Якщо каталог великий, то в ньому буде багато розділів і підрозділів. Їх доведеться якось розділяти, а щоб не заблукати в цьому, краще запровадити нумерацію.

Не зайвим буде використовувати цей інструмент і на форумах. У численних коментарях зовсім легко загубитися. Тому розробникам важливо впорядкувати інформацію та зробити її доступною навіть після того, як її місце займе інші дані.
До речі, в цьому випадку пагінацію в URL краще організувати, спираючись на дати. В такому випадку буде простіше зрозуміти актуальність інформації.
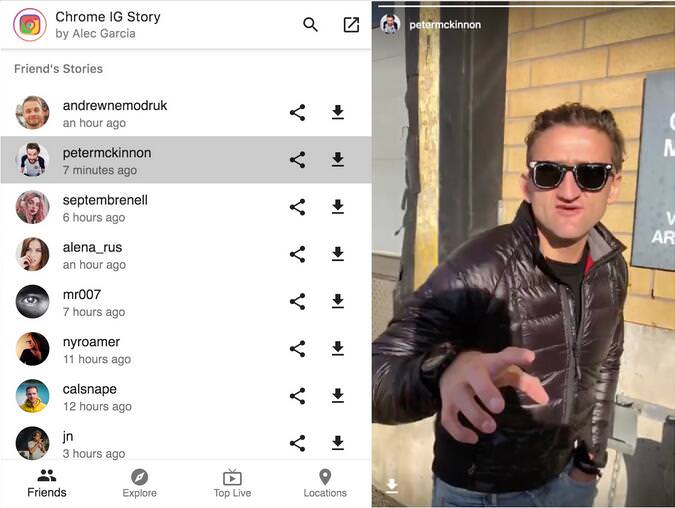
Ще одним типом пагинации є нескінченна прокрутка. Ви могли її зустрічати в соціальних мережах і на сайтах, які дорожать вашою увагою. Як в цьому випадку працює інструмент?
На сторінку встановлюється скрипт, який відповідає за нескінченну прокрутку. Тобто, коли ви спускаєтеся в самий низ сторінки, раптово виявляється, що ви вже на середині її, а попереду нові пости або товари.
Користь для оптимізації
Про сторінках пагинации в SEO сперечатися можна нескінченно. Деякі фахівці вважають, що інструмент ніяк не впливає на оптимізацію сайту, інші ж переконані, що точною настройкою пагинатор можна зробити рушійною силою.
Про користь кожен зможе переконатися на власному досвіді. Закривати сторінки пагинации від індексації чи ні теж доведеться вирішувати самостійно, оскільки багато і справді залежить від типу ресурсу. Але варто знати деякі моменти.
Як ви знаєте, для того щоб індексувати всі сторінки, важливо дати доступ до них. Робот, звичайно ж, зобов’язаний пройти всі категорії та підкатегорії. Якщо на сайті 100 сторінок, то перші декілька він буде швидко перевіряти, а ось «чим далі в ліс», тим довше він буде виконувати роботу. Пагинация допомагає йому набагато швидше знаходити потрібні сторінки.
Ще один фактор, який може вплинути на ваше рішення, – робота з посиланнями. Якщо нумерації на сайті немає, то доводиться працювати з великим масивом посилань, з-за якого і забанити можуть. Пагинация в цьому плані – спосіб набагато легальнее.

І, звичайно ж, юзабіліті – наше все! Навряд чи хтось з ваших відвідувачів буде радий відсутності пагинации. Адже в такому випадку, щоб йому дістатися до потрібного товару, доведеться перелопатити» не один десяток сторінок.
З якими проблемами ви можете зіткнутися?
Деякі розуміють, що сторінки пагинации – це непростий інструмент для налаштування. Просто впровадити його, але не налаштувати – не найкраща ідея. Справа в тому, що ви можете зіткнутися з низкою проблем, які можуть нашкодити вашому сайту. Основні:
- ліміт відвідування для роботів;
- боротьба з дублікатами.
Роботи періодично сканують сайт. При цьому багато що залежить від довіри до вашого сайту. Чим більше у вас трасту, тим більше часу робот буде проводити на сайті. Якщо ви додали велику кількість сторінок з пагінація, то дуже мала ймовірність, що робот просканує кожну і дійде до кінцевої точки. Крім того, якщо він буде витрачати час на такі незначні сторінки, він може пропустити дійсно важливий контент, над яким ви працювали, і від якого залежить оптимізація.
Не менш важлива проблема стосується дублікатів. Кожен фахівець знає, що наявність подібних або ідентичних сторінок зазвичай призводить до конфузних ситуацій з боку пошукових систем.
Якщо ви працюєте з пагінація, ви можете створювати схожі або зовсім однакові сторінки. Також буде повторюватися заголовок, тайтл і опис. З-за цього пошукова система не зможе коректно оцінювати релевантність таких сторінок, а тому відвідувач може зіткнутися з тим, що отриманий за запитом матеріал йому зовсім не схожий.
Що робити?
Звичайно ж, щоб ніяких проблем з індексацією сторінок пагинации не виникало, можна застосовувати один з варіантів рішення:
- видалення за допомогою noindex;
- впровадження “Дивитися” і команди rel=”canonical”;
- використання Rel=”prev”/”next”.
Відразу варто відзначити, що рішень проблем набагато більше. Існують варіанти, для яких доведеться покликати програміста, який в цьому розбирається. Але є варіанти, з якими самостійно розібратися не так вже й складно. Деякі фахівці можуть комбінувати декілька рішень, а хтось і зовсім може знехтувати цим, не постраждавши від помилок пошукових систем.
Використання noindex
Найпростіше закрити сторінки пагинации. Це дуже простий спосіб, з яким зможе впоратися навіть новачок. У чому його суть? Досить буде сховати від індексації всі сторінки пагинации, крім першої.

Як це зробити? Щоб все працювало, необхідно використовувати наступну команду: <meta name=»robots» content=»noindex, follow» />. Цей мета-тег необхідно впровадити на всі сторінки, які ми збираємося сховати, блок <head>. Не забувайте, що при цьому перша сторінка повинна бути доступна.
Це рішення допоможе виключити всі непотрібні нам дублікати, при цьому сам каталог буде функціонувати коректно, а товари з нього пройдуть індексацію.
При налаштуванні індексації сторінок пагинации варто враховувати деякі факти, які знову вплинуть на оптимізацію ресурсу. Якщо у каталозі або на головній сторінці опис, краще його не дублювати на інші сторінки. Оскільки тільки перша буде індексуватися, бажано кинути всі сили на її оптимізацію.
Також варто простежити за тим, щоб адреса першої сторінки більше ніде не дублювався, інакше закриття і зовсім може привести до відсутності індексації каталогу.
У чому полягають переваги та недоліки такого способу? Цей варіант відмінно підходить для «Яндекса», з ним легко і швидко працювати. Але при цьому варто розуміти, що посторінковий контент може зникнути, а при відсутності карти сайту робот буде довго індексувати дуже великий каталог.
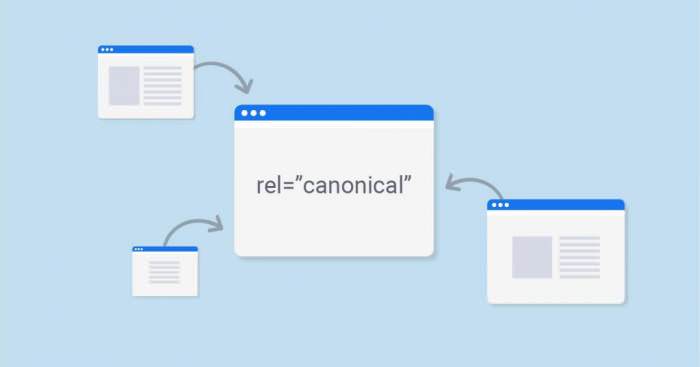
“Дивитися” і команди rel=”canonical”
Якщо ви не визначилися, чи закривати сторінки пагинации від індексації, можете розглянути ще один варіант вирішення проблем, з якими може зіткнутися умовно кожен.

Цей варіант був раніше запропонований компанією Google. Розробникам пропонується створювати окрему сторінку «Дивитися всі». На ній розміщені всі товари каталогу. Щоб система працювала, потрібно на кожній сторінці пагинации залишити атрибут rel=”canonical” на “Дивитися всі”.
Як це все реалізувати? Варіант схожий з тим, який був запропонований в попередньому розділі. Різниця лише в команді. Цього разу потрібно використовувати: <link rel=»canonical» href=»http://site.com/catalog/view-all.html» /> у тому ж блоці на всіх сторінках пагинации.
Google стверджує, що для їх пошукової системи це найбільш коректний варіант. Звичайно, слідувати йому необов’язково, оскільки у нього є і плюси і мінуси. Важливо пам’ятати, що «Дивитися все» найкраще зробити дуже швидкою. Вона не повинна довго грузиться і змушувати користувача чекати. Спосіб підходить для компактних категорій зі сторінками пагинации.
До недоліків такого способу вирішення варто віднести деякі винятки. Наприклад, варіант не підійде, якщо каталог дійсно величезний, має велику кількість сторінок та ще й якісні картинки. Непросто метод буде реалізувати і на більшості CMS.
Rel=”prev”/”next”
Це найскладніший реалізований варіант рішення. Якщо ви хочете самостійно впроваджувати такий спосіб, краще заздалегідь все вивчити, оскільки помилки можуть привести до серйозних втрат оптимізації.

За допомогою атрибута rel=»prev»/»next» можна всі номери сторінок пагинации об’єднати між собою. У цьому випадку Google при наявності правильної настройки поєднує їх в одне ціле і робить ланцюжок. Таким чином, з усього каталогу тільки головна сторінка буде в індексі.
Як налаштовувати таку оптимізацію сторінок пагинации? Починається весь процес з головної сторінки. До блоку <head> необхідно вписати наступну команду: <link rel=»next» href=»http://site.com/page2.html»>. Як бачите, це посилання на другу сторінку каталогу.
Тепер переходимо на неї і використовуємо цю ж команду, але вже з посиланнями на першу і третю сторінку. Те ж саме потрібно буде зробити на третій сторінці, вказавши атрибут з посиланням на другу і четверту. Починаючи з четвертої, варто вказувати посилання на попередню сторінку.
Також варто розуміти, що спосіб працює лише з пошуковою системою Google і має масу нюансів. Наприклад, потрібно буде перевірити відсутність дублікатів URL головної сторінки. Налаштовувати треба дуже уважно, оскільки при найменшій помилці індексація стане некерованою і буде працювати за алгоритмами Google.
Такий спосіб дійсно допомагає вирішити проблему без використання методу зі створенням нової сторінки. До того ж при реалізації HTML піддається лише мінімальних змін.
Висновки
Отже, сторінки пагинации – поняття не дуже складна, але вимагає особливого підходу при оптимізації сайту. Цікаво, що сам Google пропонує одним з рішень залишити все як є, тобто не приховувати пагінацію і навіть не створювати ланцюжки сторінок.

Але практично всі фахівці наполягають на тому, що відсутність будь-яких кроків з оптимізації і налаштування може погано позначитися в цілому на просуванні. На сайті можуть з’явитися дублікати, а важливі сторінки будуть слабо індексуватися.