JavaScript, скорочено JS – інтерпретується в microsoft мова програмування, тому його не потрібно компілювати. Він стався з Java і використовується в основному для створення веб-сторінок. JS був розроблений з синтаксисом, схожим на C, хоча приймає імена і угоди мови програмування Java. Тим не менш, Java і JS мають різну семантику і цілі, що впливає на те, як працює JavaScript. Він в основному використовується у формі на стороні клієнта, реалізований, як частина веб-браузера, що дозволяє поліпшити користувальницький інтерфейс і динамічні веб-сторінки. Існує форма серверного JavaScript або SSJS, яку використовують в додатках, зовнішніх по відношенню до інтернету, наприклад, в документах PDF і у віджетах.
Історія створення JavaScript

Мультипарадигменный мова програмування PHP. Він був розроблений американцями ще в 1990-х роках. Його засновником є Брендан Айк з Netscape з початковим ім’ям Mocha, пізніше воно було перейменовано в LiveScript, а тільки потім в JavaScript. Зміна це співпало з часом, коли Netscape в грудні 1995 року додав підтримку технології Java у своєму веб-браузері Netscape Navigator версії 2.002. Ім’я викликало плутанину, створюючи враження, що мова є розширенням Java і був сприйнятий багатьма як маркетингова стратегія Netscape для завоювання престижу та інновацій на нових мовах веб-програмування.
JavaScript є зареєстрованим товарним знаком корпорації Oracle. Він використовується з ліцензією на продукти, створені Netscape Communications і поточними організаціями, такими як Mozilla Foundation, під керівництвом Брендана Айка. Microsoft створила свій JS -діалект JScript в якості назви, щоб уникнути проблем, пов’язаних з брендом. JScript був прийнятий у версії 3.0 Internet Explorer, випущеної в серпні 1996 року, і включав сумісність з Effect 2000. Діалекти здаються настільки схожими, що терміни JavaScript і JScript часто використовуються як взаємозамінні, але специфікація JScript у багатьох відношеннях несумісна з ECMA.
Офіційні специфікації
У 1997 році автори запропонували прийняти мова програмування JavaScript в якості стандарту Європейської асоціації виробників комп’ютерів ECMA. У червні 1997 року він був ухвалений під назвою ECMAScript, а незабаром після цього, також у вигляді ISO/IEC-16262.
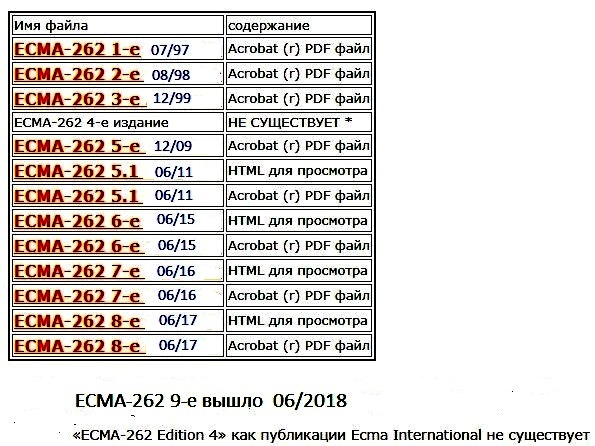
Специфікація мови, керуюча JavaScript названа ECMAScript. Структура Ecma International, розглядає і приймає зміни, називається Технічним комітетом 39 або TC39. ECMA опублікувала кілька стандартів, пов’язаних з ECMAScript. У червні 1997 вийшло перше видання. Рік потому були внесені незначні зміни для його адаптації до ISO / IEC-16262, і було створено друге видання. Третій стандарт опубліковано в грудні 1999 року, у версії, використовуваної в сучасних браузерах.Четверта варіація ECMA-262 не була випущена, п’ята надійшла в 2009 році, потім була перевидана в 2011. Шоста вийшла в 2015 році, і далі оновлення проходило щороку. Остання 9 версія була випущена в 2018 році.

Кандидати в ECMAScript 2019 вже готовий, пропозиції TC39 знаходяться на 4 етапі, його вихід очікується в червні поточного року. Спробувати новинку можна вже сьогодні, деякі функції вкраплені в JavaScript в утилітах. Якщо вони відключені за умовчанням, то легко можна їх запустити в настройках браузера. Більш детально стандарти описані в книгах по JavaScript, які можна скачати безкоштовно в інтернеті на профільних сайтах.
JS на стороні сервера
Netscape представив серверну реалізацію сценаріїв для Netscape Enterprise Server в грудні 1994 року, незабаром після випуску JavaScript для веб-браузерів. Починаючи з середини 2000-х років, на стороні сервера було багато реалізацій JS. Node.js є одним з яскравих прикладів, який використовується у важливих проектах.
Мова програмування JavaScript став одним з найбільш популярних мов в інтернеті. Спочатку багато розробники його відкинули. Поява Ajax повернуло JS до слави і привернула увагу інших розробників. В результаті цього відбулося зростання набору фреймворків та бібліотек загального призначення. Це дозволило поліпшити методи програмування з використанням мови і розширити застосування JS за межами веб-браузерів, що видно по поширенню структури JavaScript на стороні сервера.
Імперативний і структурований
JavaScript сумісний з великою частиною структури програмування C, наприклад, використання операторів if, циклів for, пропозицій switch та іншими. У версії JavaScript 1.7 була додана підтримка визначення обсягу блоку за допомогою ключового слова let. Як і в C, JS розрізняє вирази і пропозиції. Синтаксичним відзнакою по відношенню до C є автоматична вставка точок з комою, тобто в JS ті з них, які закінчують пропозиції, можуть бути опущені.
Як і в більшості мов сценаріїв, тип пов’язаний зі значенням, а не з змінної. Мова програмування JavaScript підтримує кілька способів перевірки типу об’єкта. Один з них — з’ясувати через ключове слово typeofObjetual.
JS майже повністю складається з об’єктів — асоціативними масивами, поліпшеними за рахунок використання прототипів. Властивості та їх значення можуть бути створені, змінено/видалені під час виконання. Більшість з них і включені в ланцюжок спадкування і перераховуються з допомогою оператора циклу for… in. JS має невелику кількість зумовлених об’єктів, таких як Functiony Date.
Функції першого класу
JavaScript включає в себе функцію eval яка дозволяє оцінювати вираження у вигляді рядків під час виконання. Рекомендується використовувати її обережно, краще застосовувати функцію JSON.parse() як можна частіше, тому що вона набагато безпечніше, з цим більш ретельно допоможуть розібратися уроки програмування з нуля.
Функції першого класу володіють властивостями і методами, такими як .call ().bind(). Вкладена функція — це та, яка визначається в інший, що створюється щоразу, коли викликається зовнішня функція. Крім того, кожна утворює замикання, яке є результатом оцінки домену, що містить одну або кілька залежних змінних з іншої зовнішнього середовища, включаючи константи, локальні змінні і аргументи викликає функції. Результат оцінки зазначеного замикання є частиною внутрішнього стану об’єкта, навіть після того, як зовнішня функція завершує свої дії.
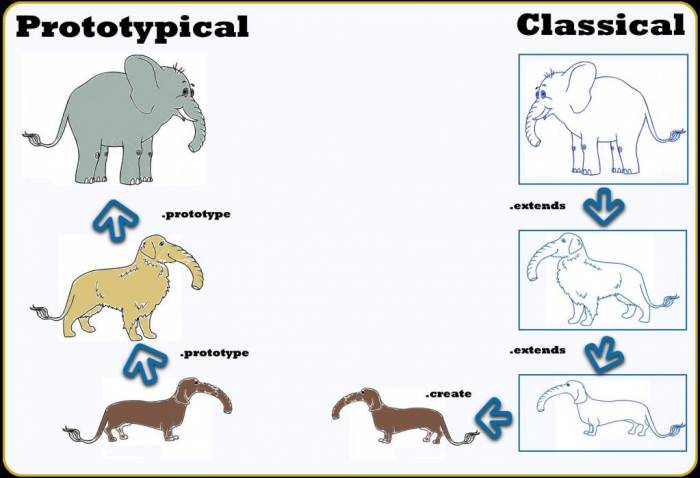
Прототипи замість класів

JS застосовують прототипи замість класів для використання спадкування. Можна емулювати багато функцій, що надаються класами в об’єктно-орієнтованих мовах, через прототипи.
Функції також ведуть себе, як конструктори. Префікс виклику з ключовим словом new створює новий екземпляр прототипу, який успадковує властивості і методи від конструктора, включаючи властивості Object. ECMAScript 5 пропонує метод Object.create, що дозволяє створення екземпляра без необхідності автоматичного наслідування від Object. У більш ранніх середовищах може бути утворений прототип, створений, як null. Властивість prototype конструктора визначає об’єкт, для внутрішнього новостворюваного прототипу. Нові методи можуть бути додані шляхом зміни прототипу об’єкта, як конструктора.
Середовище виконання

Мова програмування JavaScript зазвичай залежить від середовища виконання, наприклад, у веб-браузері, щоб пропонувати об’єкти і методи, за допомогою яких скрипти можуть взаємодіяти з «зовнішнім світом». Фактично, це залежить від середовища, що забезпечує можливість включення або імпорту сценаріїв, наприклад, в HTML за допомогою тега. Це не мовна функція, але вона поширена в більшості реалізацій JS.
У неї може бути передано невизначену кількість параметрів. Вона отримує доступ до них через параметри або локальний об’єкт arguments. Функція variádicas можуть бути створені за допомогою методу .apply(). На відміну від багатьох об’єктно-орієнтованих мов, немає відмінності між визначенням функції та методи. Швидше воно відбувається під час виклику функції, яка може бути виконана, як метод з ключовим словом this – локальної змінної для об’єкта, що викликав функцію.
Як і в багатьох мовах сценаріїв, масиви та об’єкти можуть створюватися з скороченим синтаксисом, тому розробнику завжди знадобиться під рукою підручник мови програмування JavaScript. Фактично ці літерали складають основу формату даних JSON. JavaScript також підтримує регулярні вирази аналогічно Perl, які забезпечують короткий і потужний синтаксис для обробки тексту, більш складний, ніж функції, вбудовані в рядкові об’єкти.
Відмінності: Java & JavaScript

Мова JS сильно відрізняється від Java, можливостей у JavaScript набагато більше. Хоча він є об’єктно-орієнтованою мовою програмування, він не має спадкування, на відміну від Java, тому JS – мова, націлений на події.
Інша відмінність між обома мовами полягає в тому, що, хоча Java може створювати автономні додатки, такі як аплети, програми, які включають у веб-сторінки, JavaScript вбудований в веб, утворюючи частину коду HTML без якого не може існувати.
Ці дві мови мають велику загальну частину синтаксису, структуру, встановлюють ієрархію об’єктів для визначення їх властивостей та інші елементи, у яких багато спільного з мовами C і C ++.
Можна включити JavaScript в будь-яку веб-сторінку або HTML, як сервер PHP-документах. Цей код включений в HTML-теги, наприклад, </ SCRIPT>. JS розрізняє великі, малі літери і використовується в основному для створення динамічних веб-сторінок.
Включення мови в документи XHTML
Інтеграція JavaScript і XHTML дуже гнучка, є, принаймні, три способи включити код у веб-сторінки.

Алгоритм дії:
Документ XHTML.

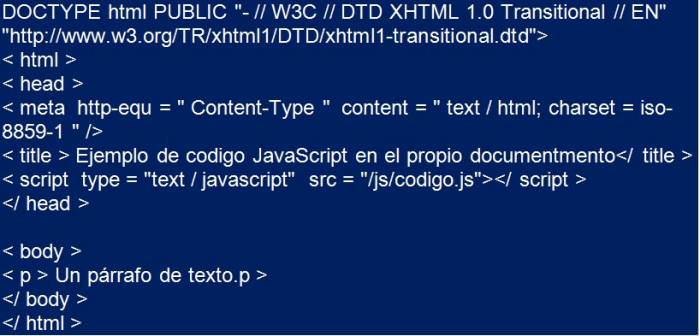
На додаток до атрибуту type другий метод вимагає введення атрибут src, який визначає URL-адресу, відповідний файлу JS. Кожен тег може пов’язувати тільки один файл, але на одній і тій же сторінці можна включити стільки тегів, скільки необхідно.
Файли типу JS – це звичайні текстові документи з розширенням .js, які можна створювати за допомогою будь-якого текстового редактора, такого як Блокнот, Wordpad, EmEditor і UltraEdit.
Код XHTML-сторінок
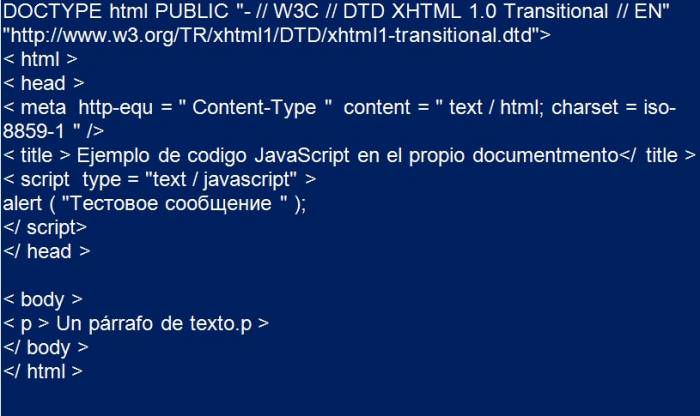
Цей останній метод використовується менше, оскільки він включає в себе фрагменти JS код XHTML сторінки. Основний недолік цього методу є те, що зайво XHTML ускладнює обслуговування JS. Загалом, цей метод використовується лише для визначення деяких подій.
Одні браузери не мають повної підтримки JS, інші допускають часткову блокування. Є користувачі, які також повністю блокують JS, тому що вважають його небезпечним.
У цих випадках, якщо веб-сторінці потрібно JS для функціонування, з’являється попереджувальне повідомлення, яке вказує, що повинні активувати JS.

HTML тег визначає для відображення повідомлення користувачу, коли його браузер не може виконати JS.
Можливості та обмеження
З самого початку JS завжди широко використовувався більшістю інтернет-сайтів. Поява Flash зменшило його популярність, оскільки він дозволяв виконувати дії, які не міг JS.
Однак поява додатків AJAX, запрограмованих на JavaScript, повернув популярність мови. Що стосується обмежень, він був розроблений для функціонування в середовищі, яка дозволяла б користувачам довіряти виконання сценаріїв JavaScript з нуля.
Таким чином, сценарії JS не можуть взаємодіяти з ресурсами не належать домену, з якого був завантажений сценарій. Скрипти не можуть закривати вікна, які не відкривали, а створені вікна не можуть бути дуже маленькими або занадто великими і розміщені поза полем зору користувача.
Крім того, сценарії не можуть отримати доступ до файлів на комп’ютері в режимі читання запису і не можуть читати або змінювати настройки браузера. Нарешті, якщо виконання сценарію займає багато часу, наприклад, із-за помилки програмування, браузер інформує користувача про те, що сценарій споживає багато ресурсів, і дає можливість зупинити виконання.
Найсучасніші доступні браузери включають підтримку JS аж до версії, що відповідає третього видання стандарту ECMA-262. Безпрецедентна популярність JS, як мови програмування веб-додатків, була поширена на інші програми і середовища, не пов’язані з мережею. Такі інструменти, як Adobe Acrobat, дозволяють включати JS код у файли PDF. Інші інструменти Adobe, такі, як Flash і Flex, використовують ActionScript, діалект того ж стандарту JS. Photoshop дозволяє створювати невеликі скрипти через JS, а у версію 6 Java включений новий пакет (named javax.script), який дозволяє інтегрувати обидві мови.
Браузерне використання

JavaScript дозволяє функцій електронної пошти Benchmark працювати правильно. Тому потрібно знати, як грамотно налаштувати JavaScript для Windows у браузері.
Internet Explorer 8/9:
Браузер Firefox 3.6+:
JavaScript з нуля для Chrome 7+:
Всі сучасні браузери інтерпретують інтегрований код JavaScript на веб-сторінках. Для взаємодії з веб-сторінкою передбачений мова JS реалізації об’єктної моделі документа (DOM). Традиційно він використовувався на веб-сторінках HTML для виконання операцій і тільки в рамках клієнтського додатка, без доступу до функцій сервера. В даний час він широко застосовується для відправки і отримання інформації з сервера разом з допомогою інших технологій, таких як AJAX.