Веб-ресурс – це «точка» в інформаційному просторі всесвітньої мережі. Інформація, що відображається на ньому, зазвичай представлена статично, і відвідувач її переглядає. Можна вказати посилання на документ чи інший ресурс і відвідувач завантажить собі файл з інформацією або перейде по посиланню.
Для передачі інформації на сервер або її отримання з нього використовуються прості інструменти. Але їх розумне застосування і зручна логіка використання не так прості, коли потрібно організувати безпечну, стабільну і надійну обробку даних.
Завантаження файлу
Склалося просте уявлення: є upload і download. Перше – відправити файл на сервер, друге – отримати його. Для реалізації першого завдання інформацію можна просто вивести в браузер, в віконце на сторінці або надати посилання на інформаційний ресурс. Для реалізації другої задачі достатньо написати форму завантаження файлу, код її обробки на сервері.

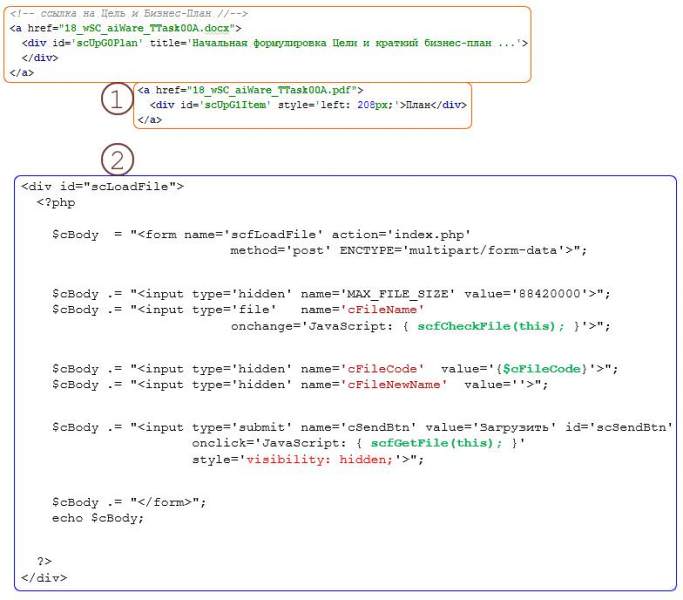
У даному прикладі (1) – два варіанти посилання (без застосування PHP) завантаження файлів з сервера, (2) – форма для передачі файлів на сервер. Тут застосування PHP принципово. Використовується більш прогресивна логіка завантаження, ніж зазвичай.
У загальному випадку достатньо написати в коді сторінки приведену форму і передбачити обробку масиву $_FILES.

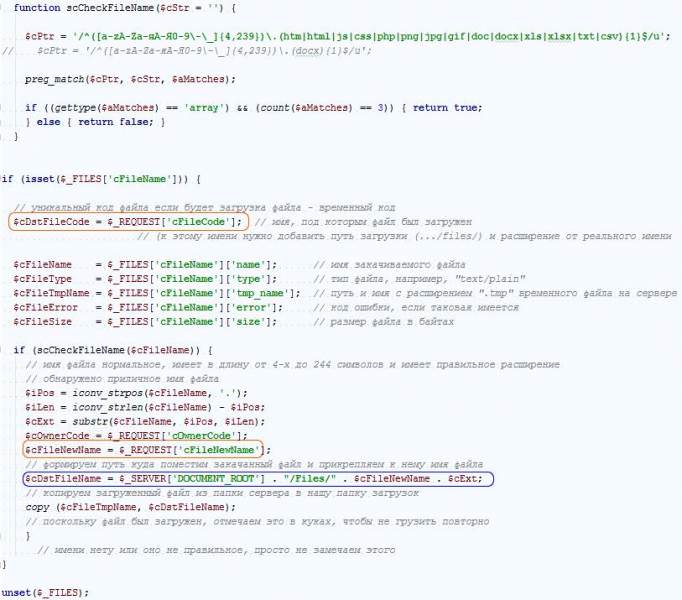
Перевірка імені файлу (функція scCheckFileName) не є обов’язковою умовою, але для безпеки і надійності – це доцільно робити. Визначити правила для будь-якого файлу, що завантажується – запорука надійної роботи веб-ресурсу та шанобливого ставлення до нього з боку відвідувача.
Логіка завантаження на сервер
Хостинг хостингу ворожнечу, але використовувати російські букви і деякі символи в іменах файлів – загрожує небезпекою. Він може «записати» файл, але потім «не зможе його прочитати або видалити. Щоб уникнути невизначеностей, краще відразу перейменувати файл і зберегти під таким ім’ям, до якого адекватно поставиться будь хостинг.
У такому контексті завантаження файлів на сервер: PHP + MySQL. За допомогою мови виконується завантаження файлу. За допомогою бази даних встановлюється асоціація між реальним ім’ям файлу і унікальним, яке формується автоматично. Найпростіше рішення, як отримати по реальному імені файлу його MD5 код – це унікальна послідовність з 32 байт. Виконуючи завантаження файлів на сервер, PHP «включається» на сервері через AJAX.

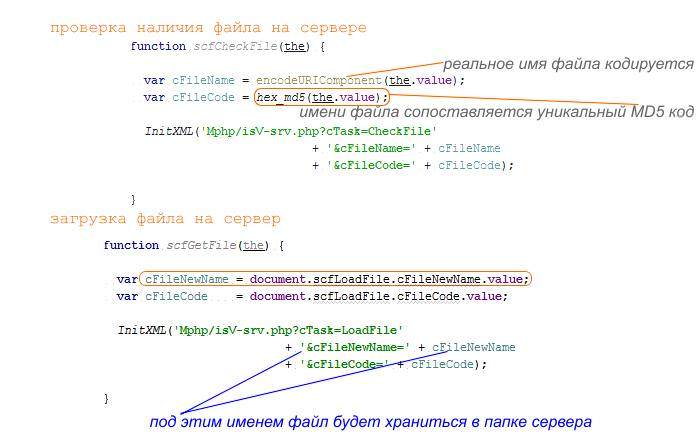
Тут функція scfCheckFile() кодує реальне ім’я файлу, формує з нього унікальний MD5 код і запускає механізм передачі даних через AJAX. У цей момент сервер не робить завантаження файлу, а тільки перевіряє його наявність за унікальним кодом. Якщо такого файлу не виявлено, формується нове ім’я файлу, а в рядок таблиці міститься запис про початок завантаження.
Функція scfGetFile() підтверджує факт завантаження файлу, і забезпечує оновлення запису про нього.
У результаті: файл завантажений, запис у таблиці сформована. Завантаження файлів на сервер PHP & AJAX за допомогою JavaScript – хороше і надійне рішення.
Механізм AJAX для завантаження файлів
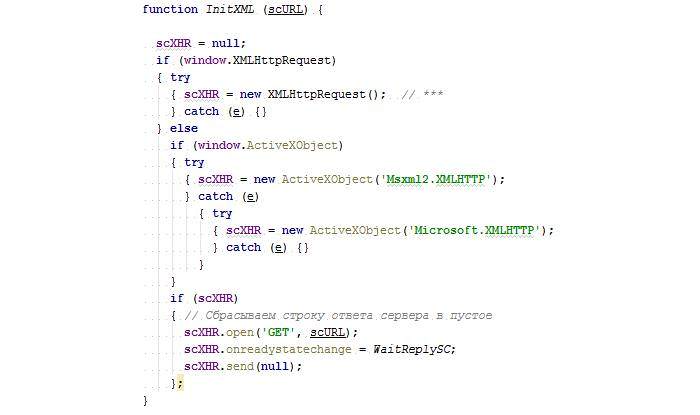
Запуск передачі даних по AJAX ініціюється функцією InitXML(). Виконати завантаження файлів на сервер на PHP, JavaScript і AJAX пропонованим кодом – безпечно і надійно.

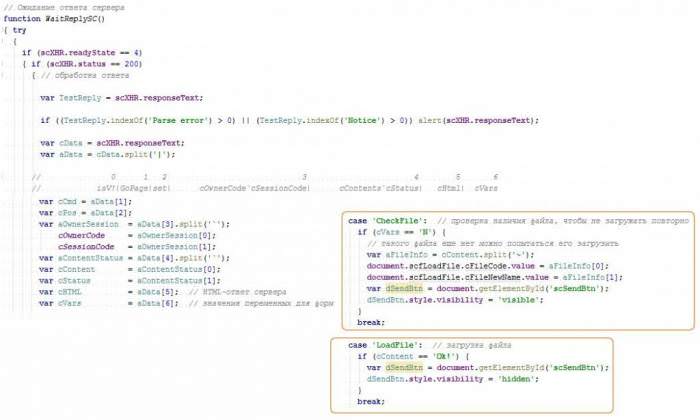
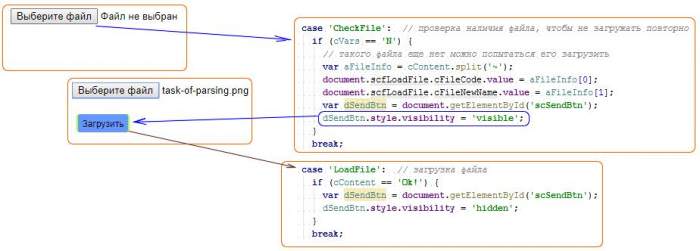
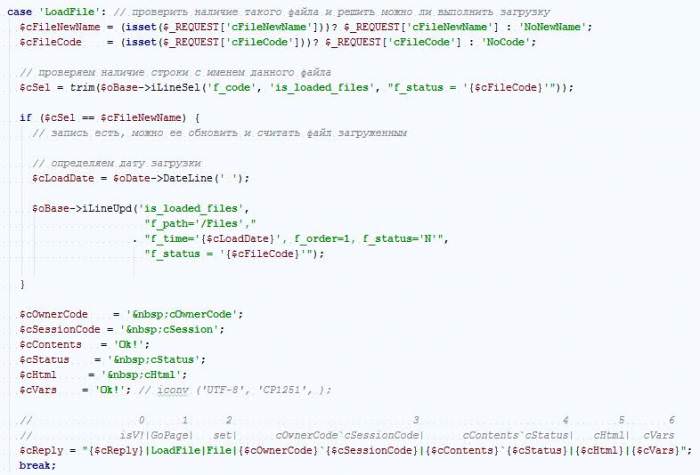
Отримання відповіді від сервера виконується функцією WaitReplySC(). Праворуч внизу наведено коди для двох ситуацій: перевірка наявності файлу перед завантаженням і власне процедура завантаження.

Варіанти кодування можуть бути іншими, суттєвим є те, що кнопка завантаження файлу не активна до того моменту, як він не буде обраний і перевірений сервером.

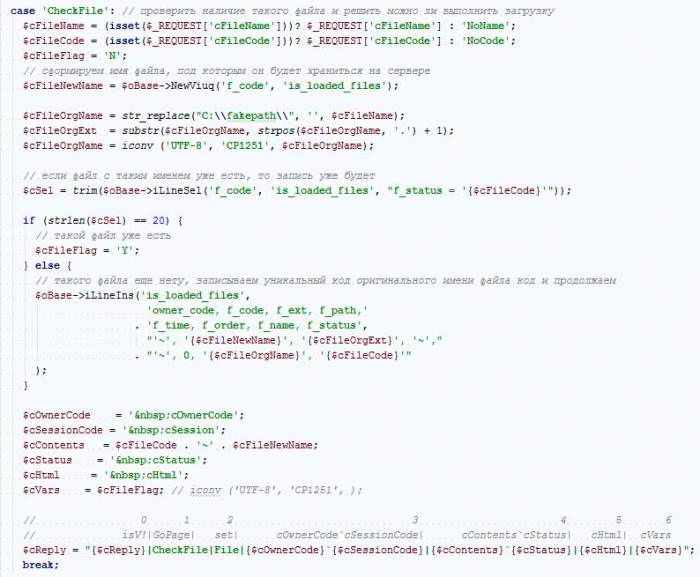
Серверний код на PHP
Сервер повинен перевірити можливість завантаження файлу. Перешкоди для завантаження визначаються розв’язуваної завданням, але завжди важливо не затерти інформацію, тобто передбачити і заблокувати завантаження файлів на сервер PHP повторно.
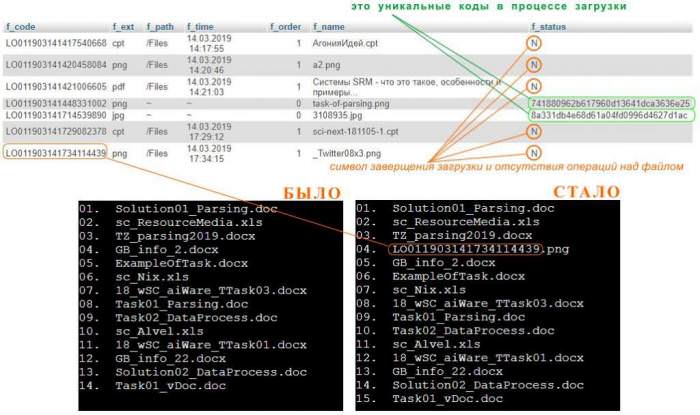
Для вирішення даної задачі простіше всього завести таблицю в базі даних MySQL і відзначати там одним рядком завантаження кожного файлу. Тут можна зберігати реальне ім’я файлу, його розширення, дату завантаження, вести облік операцій над ним тощо

Це код перевірки наявності файлу за його унікального імені. Функція об’єкта бази даних $oBase NewViuq() визначає унікальне ім’я завантажуваного елемента і ставить його у відповідність до реального імені файлу.

Якщо перевірка імені була вдалою, відвідувач натискає на кнопку завантаження і механізм AJAX ініціює завантаження файлів на сервер. PHP код коригує запис в таблиці MySQL і виходить наступний результат:

У файловій системі з’явився ще один елемент, а рядок таблиці цього файлу отримала остаточне зміст. Поле статусу (f_status) містить символ “N”, тобто операцій над завантаженим файлом ще не було.
Логіка обміну даними
Повсюдне поширення файлів *.docx, *..xlsx, *.pdf і архівів призвели до формування не зовсім коректною концепції: HTML & PHP завантаження файлів з сервера – це посилання на них. При цьому зовсім не обов’язково, що відвідувач викачує елемент. Часто програміст просто відкриває файл у браузері для перегляду.
Багато завдання пов’язані із зміною інформації в таких файлах. Співробітник компанії, що адмініструє сайт, перевіряє комплект актуальних файлів, завантажує їх, змінює і відправляє назад на сервер. Така логіка обумовлює суттєвий трафік, завантажує канали зв’язку і робить трудомісткими як супровід веб-ресурсу, так і роботу з ним.
Зрозуміло, неможливо змінити сформовану систему інформаційних відносин в тій чи іншій компанії. Якщо пріоритет надано файлової організації, то слід її оптимізувати. Якщо є можливість трансформувати файли дані і працювати з ними безпосередньо, то ідеальним буде варіант: завантаження, перетворення їх в активну форму, яка допускає зміну вмісту за його елементів. Коли необхідно завантажити файл з сервера, він перетворюється в поточному актуалізованому стані і направляється споживачеві.